Blog Posts Made Easy With Jekyll and GitHub Codespaces

Make Jekyll blog posts easy with GitHub Codespaces.
Local web development is so 2020.
The world has changed a lot since my first blog post about… well… how I made this blog. Naturally, my process for authoring new posts has improved since then. All you’ll need to get started is a Visual Studio Codespace and a single Visual Studio Code extension. Let’s dive right in and show you how the sauce is made.
GitHub Codespaces Permalink
A codespace is your development environment that’s hosted on a GitHub VM, available everywhere, for free.
If you haven’t yet, start by navigating to the GitHub Codespaces (quick start) quick start guide and open up your repository (via the Code dropdown on the GitHub repo).
Jekyll Run Extension Permalink
The Jekyll Run VS Code extension allows you to Build & Run Jekyll sites.
To get started with Jekyll Run:
- Navigate to the extensions tab (
ctrl+shift+x) in the VS Code side panel, search for and install “Jekyll Run” - (Optional) Enable Incremental Jekyll builds (only update files that have changed) in your VS Code settings by adding the following to your VS Code
settings.json:"jekyll-run.commandLineArguments": "--incremental", - Open your VS Code Command Palette (
ctrl/cmd+shift+p) - Type
Jekyll Run, and hit enter (or press ctrl+F5)
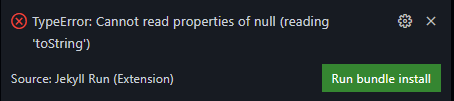
If you haven’t yet installed the required bundles, you’ll see the following error:

Click Run bundle install to install the required bundles.
Iteration Permalink
Simple Browser Permalink
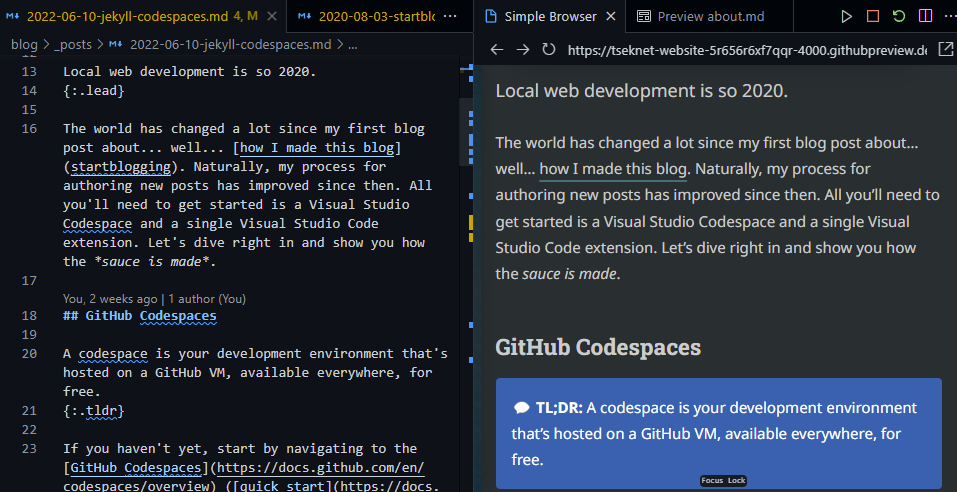
To make previewing changes to my website easy (and all in one window), I leverage the built-in VS Code extension called Simple Browser. By default, when you run the Jekyll Run command, a new browser window will open directly to your in-progress blog post. To open this link in VS Code, side-by-side with your Markdown code:
- Copy the link from the newly opened website window (should end with
.githubpreview.dev) - Open your VS Code Command Palette (
ctrl/cmd+shift+p) - Type
Simple Browserand hit enter - Paste the copied link into this newly opened VS Code tab
That’s it! Now your entire blogging workflow is within VS Code, no alt-tabbing or second monitor required.
Unfortunately, the --livereload flag added in Jekyll 3.7 does not work on Codespaces, meaning you’ll need to refresh manually to see live changes.
Always Improving Permalink
This is by no means the end state for my blogging setup, but rather a method for me to unify on Codespaces for all my GitHub development. Know of a way I can improve this setup? Feel free to leave a comment below.
Hopefully, this post makes your blogging workflows just a little bit easier 🚀
